This section will you step by step through the basics of CUNY Academic Commons and provide easily importable courses for adoption.
Creating a Course Site
Before creating a course site, you must create an Academic Commons account. These steps are identical for everyone and can be shared with your students when they create portfolio sites.
-
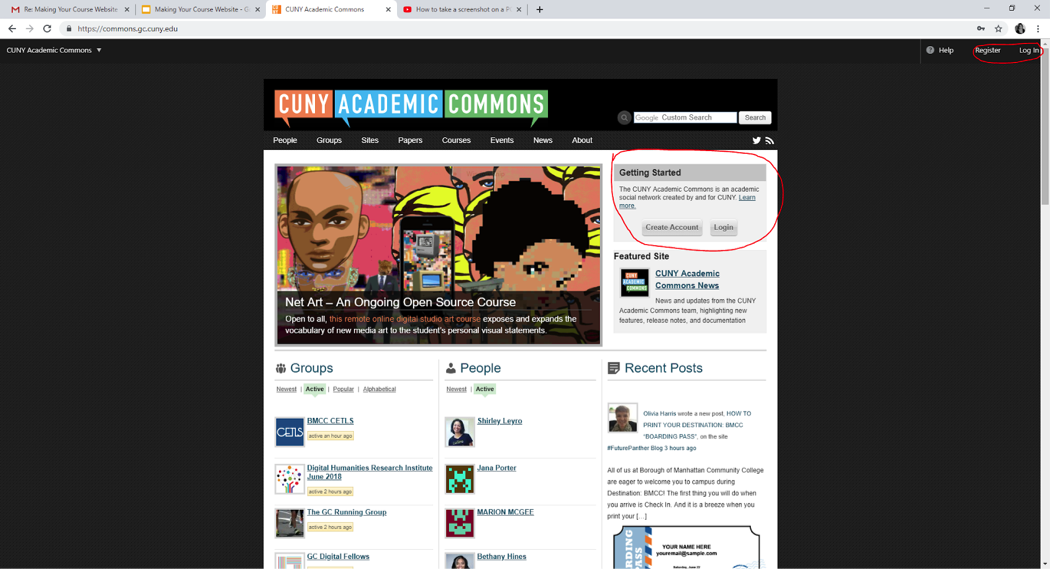
- Go to the CUNY Academic Commons website
- Select “Create Account” or “Register” on the top right of the home page.

- Username must be at least 4 characters, only lowercase letters and numbers
- Email address must be a CUNY email address
Once you have created your account you can begin creating your course site.
- Select “Login” on the top right of the home page.
- Log in using your CUNY email address or username.
- Hover over drop down list under your name in the top right corner of the page; hover over “My Sites”; select “Create a Site.”
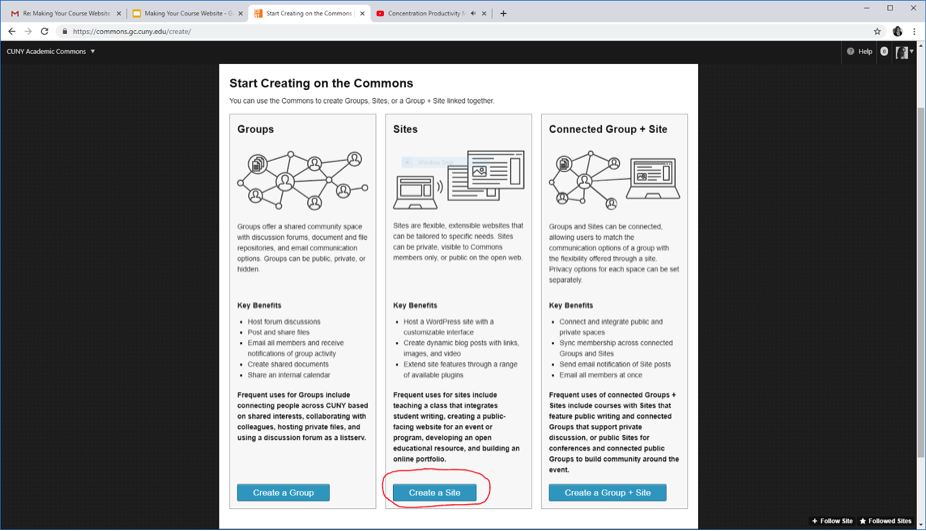
- You will see three options. For now, select the middle option: “Create a Site.”

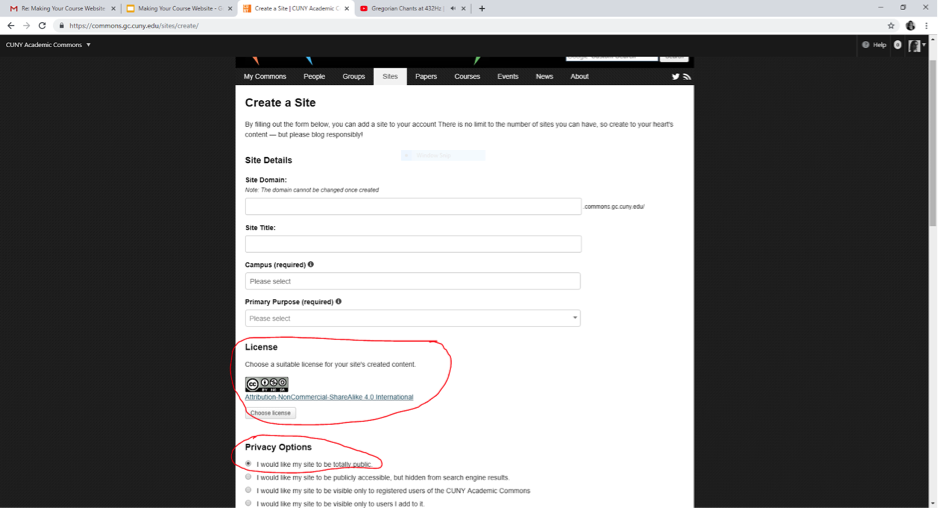
You will be redirected to a new page with a form to fill out for site creation.
-
- Site domain name must be fifteen characters or less and contain no spaces, special characters or capital letters (this is your website URL)
- The site title can be changed later, but it suggested to use the name of your course.
- Fill in campus and primary purpose.
- Default licence is Attribution-NonCommercial-ShareAlike 4.0 International. Keep this, unless you have a specific reason not to.
- If you are creating an OER site, you will probably want to make your site open to the public (you can password protect individual pages later if you are not sure of copyright or if you want to create private discussion pages)
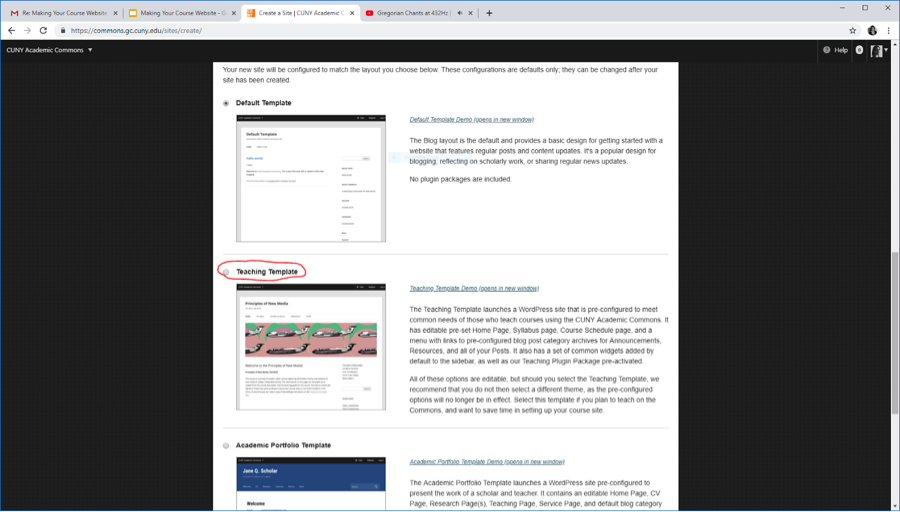
- If you are importing a site, you must select the Default Template. If you don’t, some of the files will not upload.
- If you are creating a class website for your course from scratch, you can select either the Teaching Template or the Default Template.
- Click the “Create a Site” button at the bottom of the page. You will be redirected to a page confirming that your site has been created.


Customizing a Course Site
If you are importing a previously created site, skip ahead to the “Previously Created Sites” section of this page.
Themes
Selecting a theme is a great way to personalize the appearance of your course site.
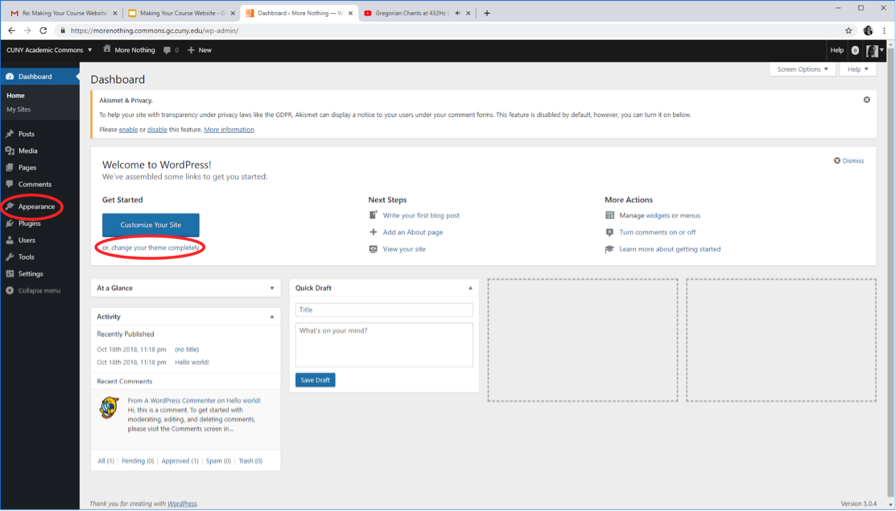
- Go to your dashboard by hovering over your site name on the upper left of the page and selecting “Dashboard” from the drop down menu.
- Choose “Change your theme completely” or go to Appearance and choose “Themes.”
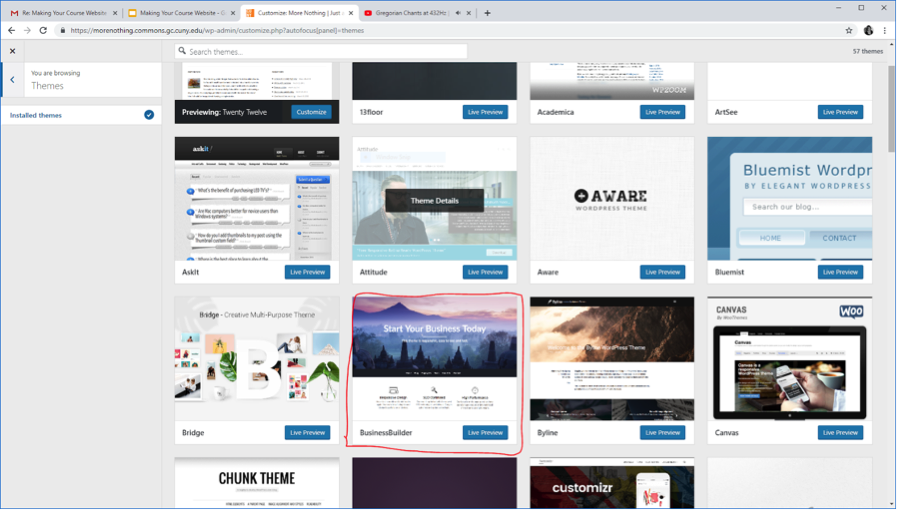
- You can try a Live Preview before activating your theme.
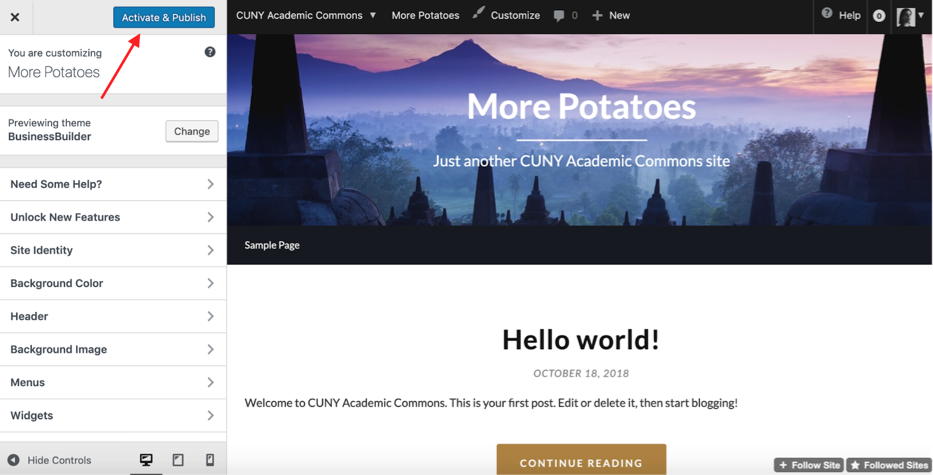
- Remember to Activate and Publish your chosen theme.



Pages
You will now want to create pages for you website. If you selected the Default Template you will have two sample pages. If you selected the Teaching Template, you will have five existing pages: Home, Syllabus, Course Schedule, Resources and posts. You can edit these pages, or add new ones.
- If you want to create your own home page, or add another page such as one for assignments you will need to add pages.
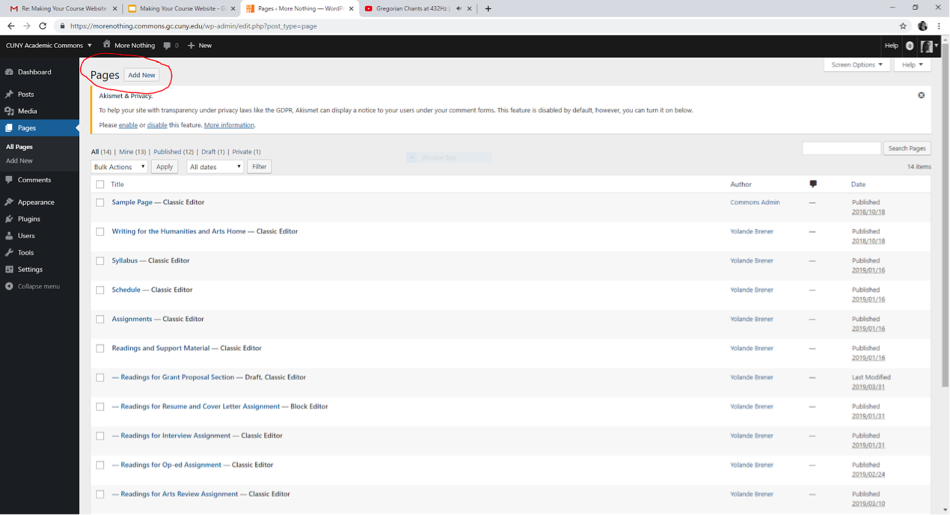
- Go to Pages, then All Pages, then Add New.
- Give your new page a name, and add content if you are ready.

In Edit mode, you can enter text, add images, change the format of your pages, and add hyperlinks. You can copy and paste from completed work, or type directly in the page. You can change visibility, which could be useful if you want to create a private page for discussions or copyright protected work. You can create a page order if you want to assign a parent page to a sequence of pages connected to a larger topic.
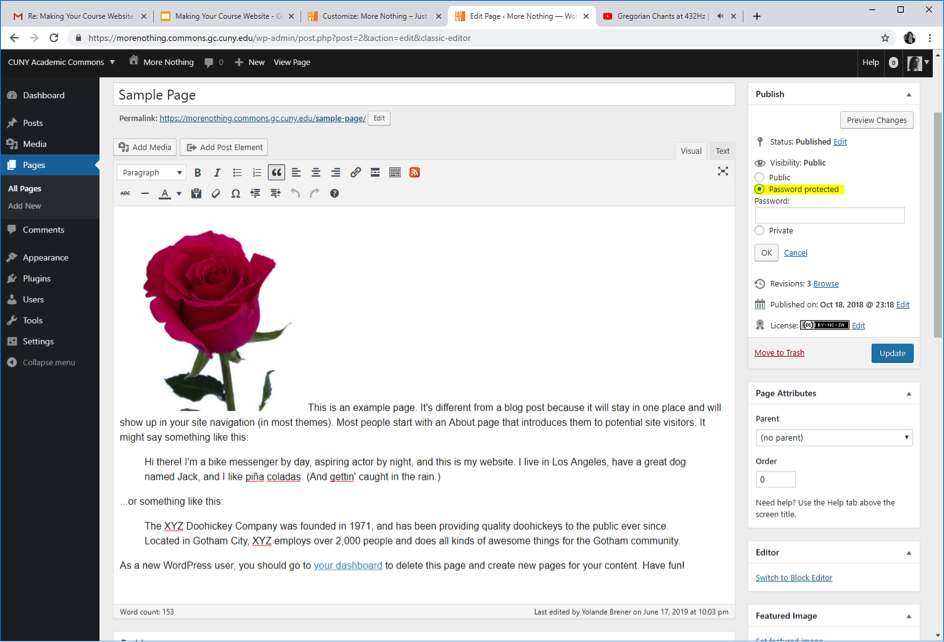
To create a password protected page for your class,
- Select “Password Protected” in the Visibility section on the right side of the screen in your Edit Page section of the Dashboard.
- Make sure to Update and Save.
- Share the password with your class.

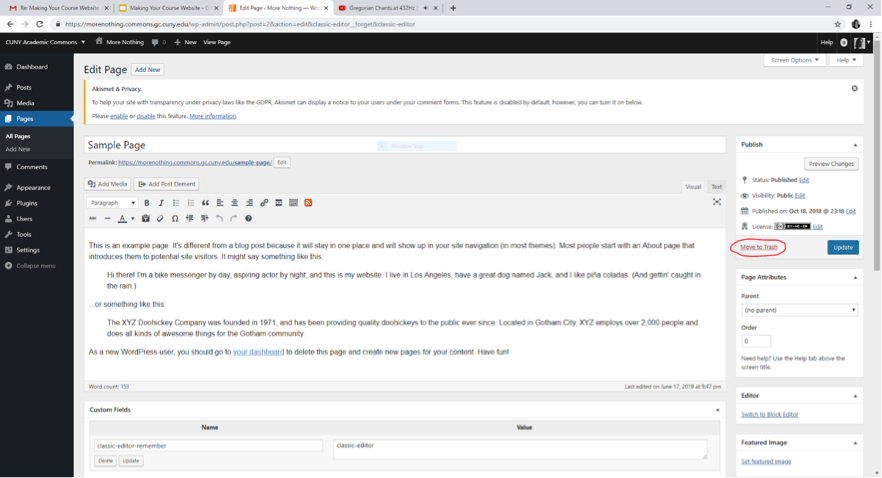
You can also delete pages by going to pages, selecting the page you wish to delete, and selecting “Move to Trash.”

You can add images and videos to your pages if you wish. If you selected the Teaching Template, your Media Library comes stocked with a number of images. If you want to select specific images for your class, you might want to upload them to your Media Library first
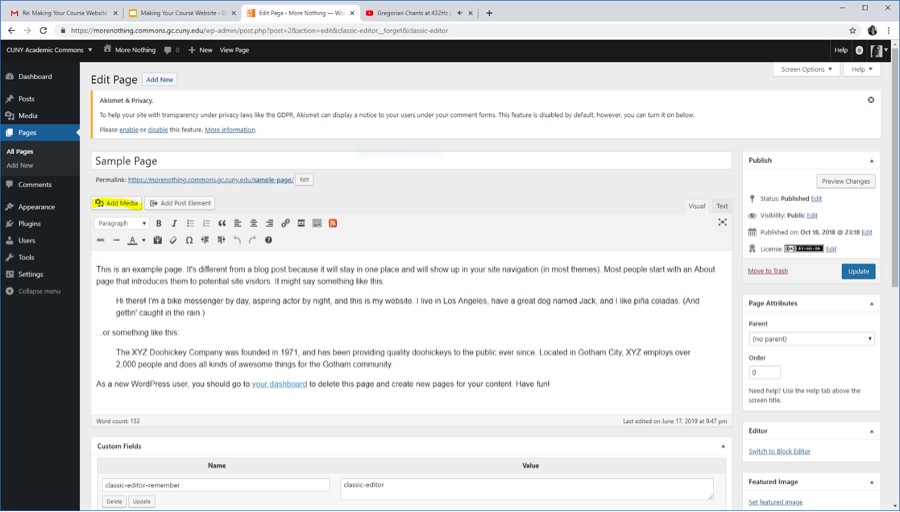
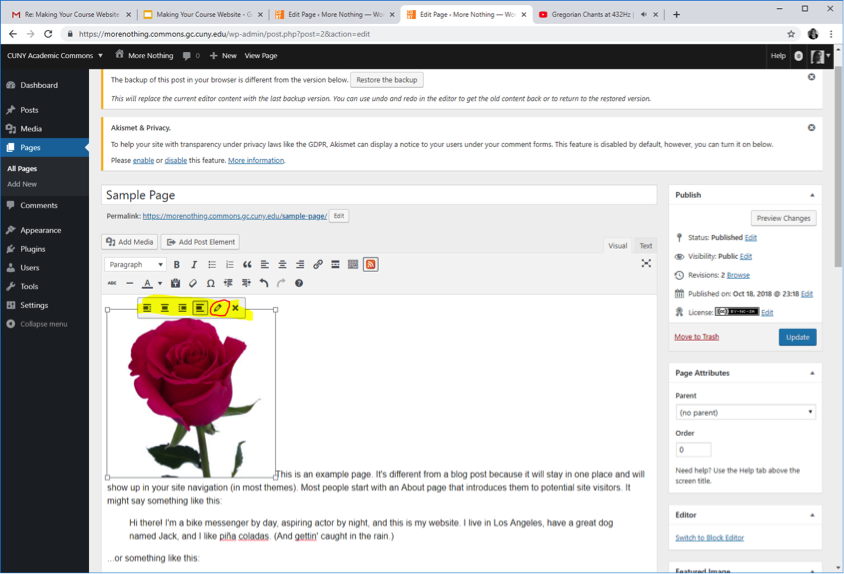
- To add an image to a specific page, first open that page.
- Select Add Media
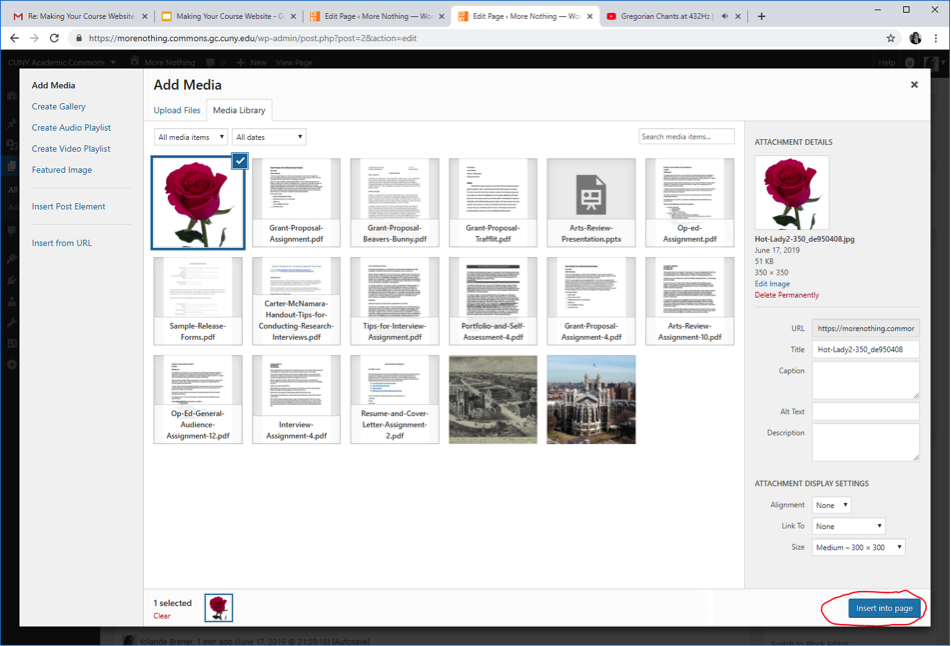
- Either select the image from your Media Library or directly from your computer
- Click “insert into page”


You can easily edit the alignment and size of images using the edit options that appear when you insert the images. You can return to edit images later by clicking on the image in the edit mode on that page.

Remember to Update and save all your changes.
If you selected the Teaching Template, you will be prompted to Add Text or mark the image as Decorative. If you selected the Default Template you can add Alt Text or an image Description either through the edit image tool, or immediately upon uploading the image. This helps students with vision-related issues. Making your site Accessible makes your content readable by students with certain disabilities such as tracking issues or vision impairment. CUNY Academic Commons is set up to ensure that most content is accessible.
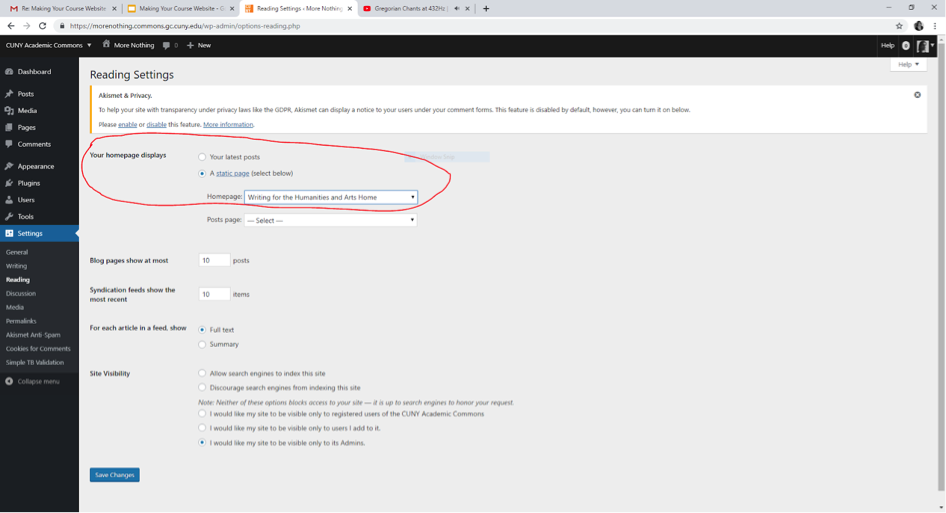
The default for most newly created webpages using the Default Template is for the home page to be a blog roll, showing the newest posts. You will want to change the home page settings to a “static home page” In the Dashboard, go to Settings, then Reading, then select, “Your homepage displays “A static page.” From here you can select the page you wish to display as your home page. Many course sites use the syllabus page as the home page.

Menus
Menus are an important part of making your webpage navigable by your students. Create a menu for your pages to keep them in order and allow you to make easy changes to your sequence.
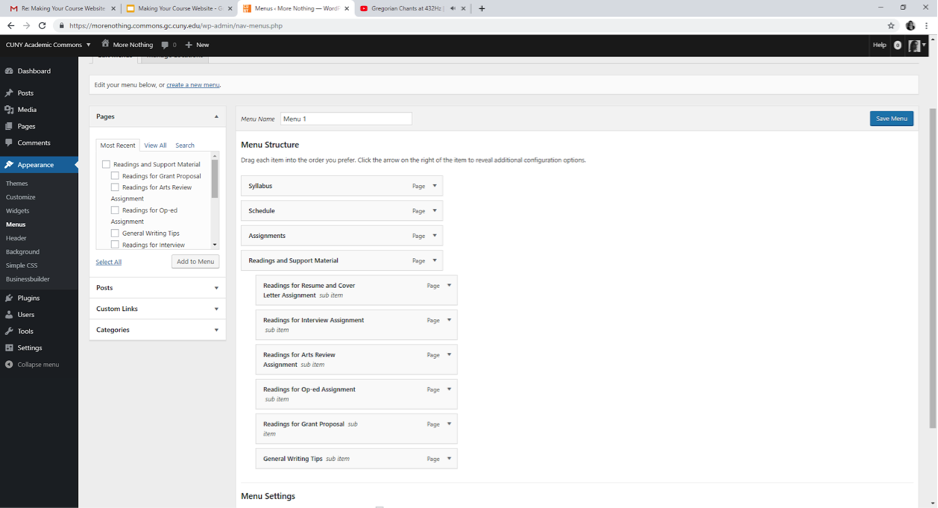
- Go to Appearance and then Menus.
- Add or delete any pages to your menu.
- Drag pages to preferred order.
- Remember to save your menu.
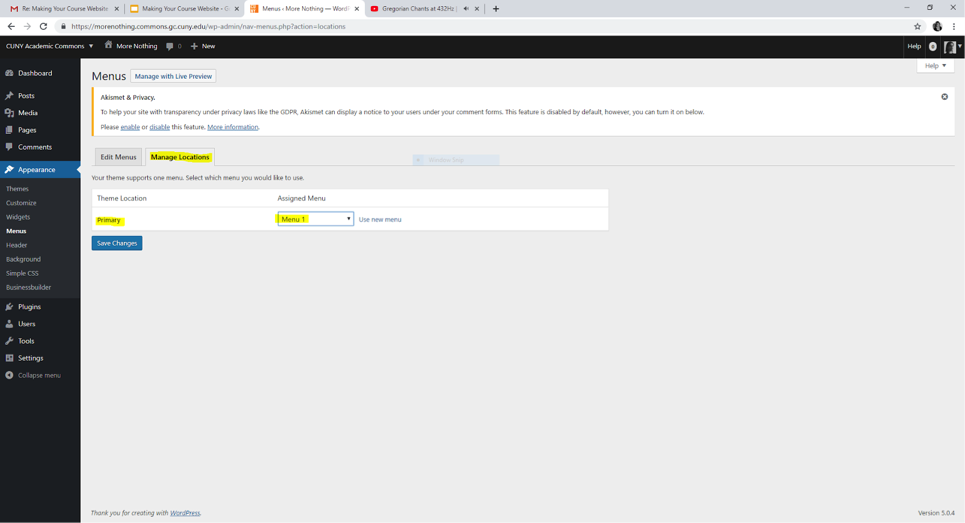
- Assign your selected menu as Primary.
- Always remember to save changes.


To be fully accessible:
- All items on the home page should be fully e-reader friendly
- All clickable items should contain a description on the first page that opens
- If you have a drop down menu, you should also have all the information available on the first page to open.
- The first page to open from the home page can explain that there is a drag down menu
- All text and images on Commons websites should be e-reader friendly.
- PDFs created by you should be e-reader friendly. PDFs made by copying pages on a scanner are not always readable.
For more information about web accessibility, visit the Accessibility page in this guide.
Plugins
Plugins are additional features that you can add to your course pages to increase its interactivity. There are many plugins to choose from. The most useful plugin is the PDF embedder, which allows you to post PDF content on your pages. BBPress is another useful plugin, particularly if you want to hold online forums or discussions on your class website.
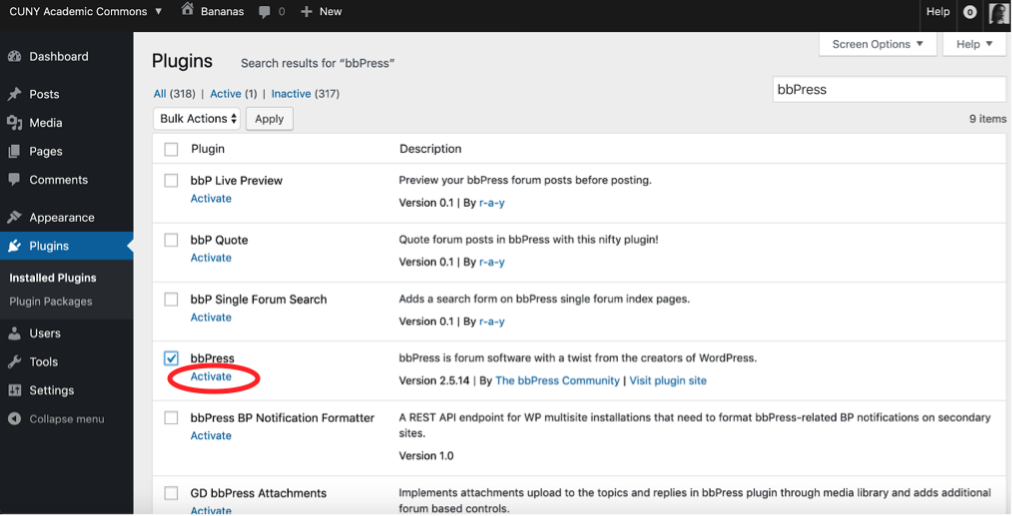
- Go to Plugins, then Installed Plugins, then search for the plugin you wish to install.
- Check the box next to this, then select Activate.
- It should now appear in your list of Installed Plugins and be available for use on your website.

Previously Created Sites
First Year Writing English 110
FIQWS Composition for Truth, Fiction and Photography
FIQWS Composition for Narrative Medicine
English 21001 Writing for the Humanities and Arts
English 21003 Writing for the Sciences
If you upload an existing site, you can add your own welcome, change the dates, and add your own personal touches. You can change the theme, as discussed in the previous section, though not all themes may be compatible with the content of an existing site.
- Download the .xml file for the related site from the Google Doc folder
- Create a new Academic Commons course site (select “Default Template” under Site Layout)
- Navigate to the newly created course site’s dashboard
- Hover over the “Tools” menu on the left hand side of the screen and select “Import”
- Click “Run Importer”
- Click choose file, and select the .xml file you downloaded in step 1
- Click “Upload File and Import”
- Select yourself as the post author under the “Import author” options on screen
- Select “Download and Import File Attachments”
- Click “Submit”
Further Help
You can contact CUNY Academic Commons support for any questions you have about creating and customizing your website. The email address is: [email protected]
Additionally, you can visit the Commons Help Page for more guides on using the Commons.
At City College, you can also book a one-on-one appointment with staff at the Center for Excellence in Teaching and Learning for help using the CUNY Academic Commons.



